07.19.24 Newsletter
Our weekly dispatch from the Experience Design Studio cooking up creative mischief at the crossroads of tech and imagination.
Thanks for joining us on this journey into the digital frontier!
⚡️Embrace the Singularity⚡️
Tech news, AI tools, and radical stuff worth your time!
🚧 AI Roadmap 🚧
OpenAI's article outlines a five-level plan for advancing AI to achieve Artificial General Intelligence (AGI).
Advance The Singularity
🥇 Gemini Goes for Gold 🥇
Google is sponsoring the Paris 2024 Olympic Games with AI-powered ads featuring their new Gemini technology.
Oui Oui
🌙 Not That Kind of Moonshine 🌙
Moonshine is a platform offering tools for creating AI-generated content, helping users effortlessly produce high-quality text, images, and more.
Bright Idea
🌪️ Put It In Motion 🌪️
Framer Motion offers advanced animation tools for React, allowing developers to create sophisticated animations and interactions with a straightforward API.
Let's Code
🎥 Gone Mobile 🎥
Runway’s Gen-3 Alpha is now available on the Runway iOS app - with a redesigned and improved experience for prompting and watching generations.
App-solutely
🌘 AI Anthology 🌘
The first episode of our new compilation series, AI Anthology, Vol. 1: "Untitled Futures" - is now available on YouTube!
Click here to watch and subscribe, and don’t forget to follow our Instagram @atypicalxd for daily uploads! ✨
🎱 Adobe Firefly: 3D Text Effects 🎱



Want to elevate your text graphic but don’t know where to start? Follow these easy steps to transform your plain text into custom 3D images using Adobe Firefly, an intuitive web based platform with excellent tools, features, and a variety of styles only limited by your own imagination. Firefly offers multiple ways to control aspects of AI image generations - for this use case, the focus will be on Composition Reference and Style Reference, the perfect toolset for easily creating custom 3D text effects:
Composition Reference - Firefly will use the reference image as a guide for the outline and depth of the generated image. You can adjust the strength of this setting.
Style Reference - Firefly will use the reference image as a guide for the overall visual style of the generated image. You can adjust the strength and visual intensity.
Let’s get started!
Start with a simple black and white version of your desired text.
Use Adobe Illustrator to transform it into a 3D version. If you do not have access to Adobe Illustrator, try using Spline to create the same effect. Once ready, export the 3D version as a PNG and hop over to Adobe Firefly.


Upload the 3D version of your text to be the Composition reference image and max out the strength level.
Find a Style reference image - this can be anything you want! The best reference images for this effect would be a photo of a single object that you want to turn the text into. Drop the desired photo in as the Style reference drop-box and adjust the Visual Intensity and Strength levels to your liking. You can also rely solely on your text prompt for style direction, and try generating some images without a style reference too.
Add a detailed text prompt that complements the style reference image and includes a description of the desired background for the output photo.
Explore and add effects into your prompt. For our example generations, we used the “Hyper Realistic” and '“Minimalistic” effects.
Now Generate! - we highly encourage experimenting and iterating multiple times, each generation is unique and even the smallest changes in prompting can have the biggest impact on the output!



By following these steps, you can create captivating 3D text designs meshed with generative images, making full use of Adobe’s advanced features. Happy creating!🌀
🌟 Style Spotlight 🌟




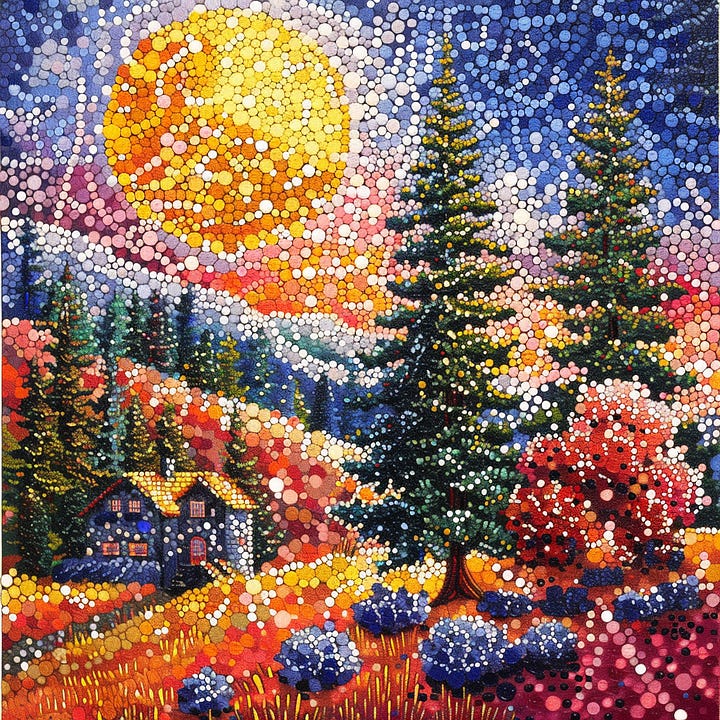
Pointillism is an art technique that emerged in the late 19th century, pioneered by Georges Seurat and Paul Signac. This method involves applying small, distinct dots of color to form an image, relying on the viewer's eye to blend the colors. Famous works include Seurat's "A Sunday Afternoon on the Island of La Grande Jatte" and Signac's "The Port at Saint-Tropez." Today, pointillism influences digital art, graphic design, and animation, showcasing its enduring appeal and adaptability in various visual mediums. Its meticulous approach to color and light continues to inspire contemporary artists.
You might be thinking, "this art style looks familiar..." as Pointillism is often mistaken for Impressionism, but there are key differences:
On the Left, Georges Seurat's A Sunday on La Grande Jatte represents Pointillism. Small distinct dots are used to form detailed images, relying on the viewer's eye to blend the colors, often resulting in a more static look.
On the Right, Pierre-Auguste Renoir's Dance at Le Moulin de la Galette represents Impressionism. Artists capture light and movement with loose brushwork and vibrant colors seen here in Pierre-Auguste Renoir's Dance at Le Moulin de la Galette.


Prompt Specifics
When writing text prompts for any kind of AI generative art, there are keywords that can help you closer achieve the desired style or overall outcome. For creating Pointillism style images, here are some great keywords and seeds to try:
/imagine: pointillism, dot painting, fine line, small dots, Georges Seurat, Paul Signac, stipple technique, optical blending, light and color, layered dots
seeds: 792358038, 172961435, 1287326970
📱 Connect With Us 📱
📸 Follow on Instagram
🎥 Subscribe on YouTube
💼 Connect on LinkedIn
🌐 Visit Our Website










